2013年12月31日(火)
Atarabi 西ほ03a
After Effects向けエフェクト7種
(CS5-, Win/Mac OS X 10.6-)
頒布価格 5,000円
注
以下のTrial版で動作確認をしてから(特にMacの方)、ご検討ください。
Download(Trial版)
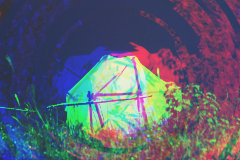
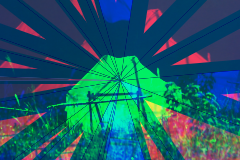
KikakuSlices
KikakuLines(パラメータ説明), KikakuCircles(パラメータ説明), KikakuFans(パラメータ説明), これら3つを便宜上KikakuSlicesとまとめます。これらのエフェクトは基本的に、範囲決定、その範囲内での分割、分割された各部分にパラメータを異にしたエフェクト群(Slice, RGB Separation, Color Correction, Color Composite, Wipe)を掛けるといったことを行います。

範囲決定
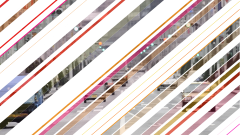
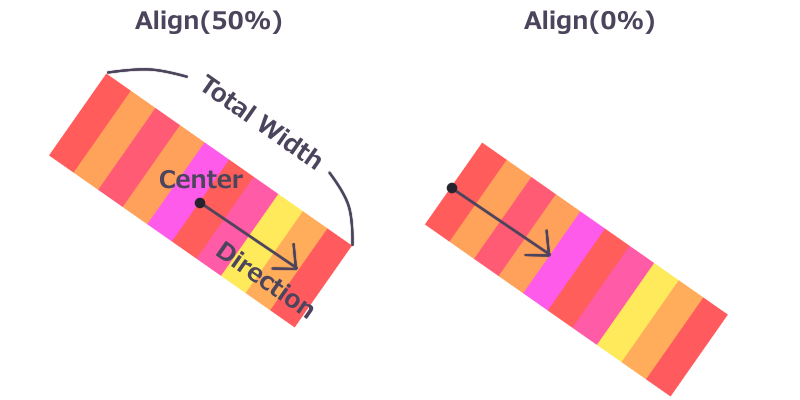
KikakuLines
中心位置(Center)、方向(Direction)、及び全長(Total Width)を決める感じになります。Alignで中心位置をずらすことも出来ます。

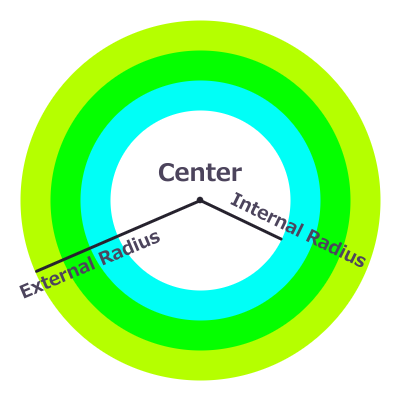
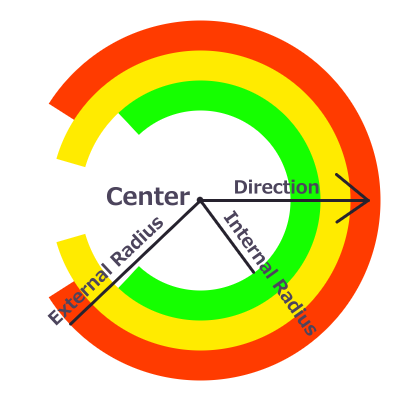
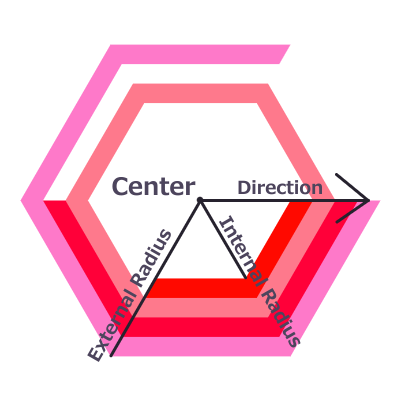
KikakuCircles
中心位置(Center)、内半径(Internal Radius)、外半径(External Radius)を決める感じになります。

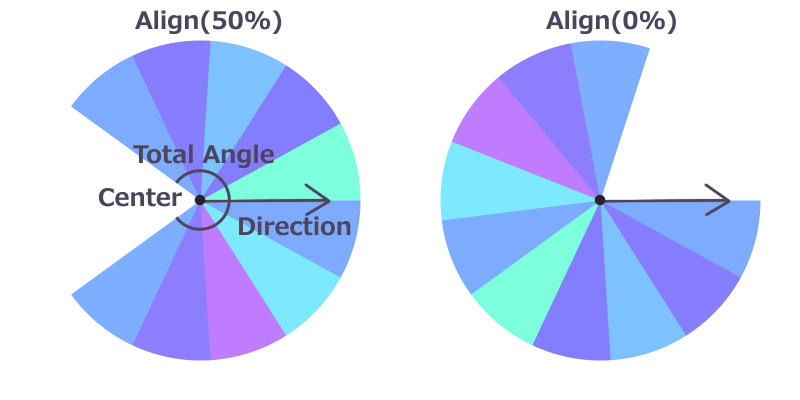
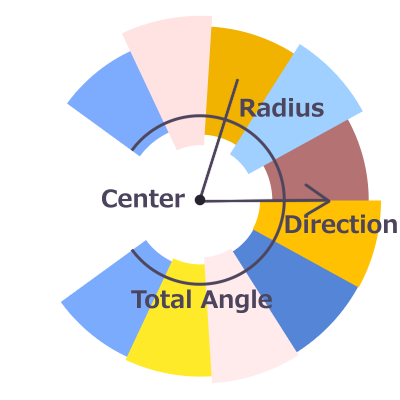
KikakuFans
中心位置(Center)、方向(Direction)、及び中心角(Total Angle)を決める感じになります。Alignで角度をずらすことも出来ます。

分割
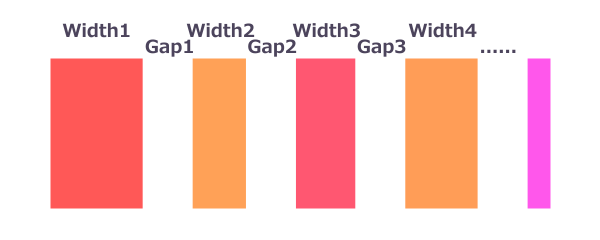
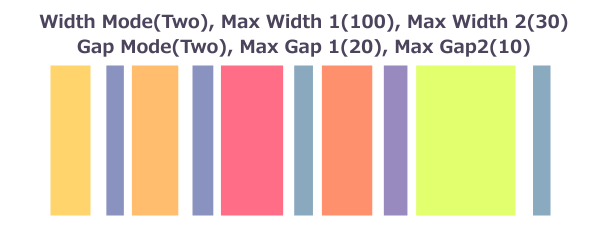
図はKikakuLinesの場合ですがそれ以外の場合も同様に、有効範囲(Width1, 2,...)と隙間(Gap1, 2,...)を有効範囲(Total Width)まで繰り返していく感じになります。当然Gapはある必要性はなく、むしろ使わないことが多いと思います。Widthの値は、Max Width、 Min Width(0-100%)、Width Power、Width Seedによって制御でき、Width = (Max Width) * (1. - (Min Width)) * random(0-1までの乱数)^(Width Power) + (Max Width) * (Min Width)となります。つまり、Min WidthはWidthの最小値をMax Widthに対する割合として決定し、Width Powerは1より大きくなるにつれMax Widthに近づきにくくなり最小値付近に多くが集まり、逆に1より小さく0に近くになるにつれ最大値付近に多く集まるようになります(KikakuFansの場合はWidthではなくAngle)。Gapの場合も同様です。こういったパラメータの指定方法は他でも多用してます。またWidth Modeを変えることによりMax Widthの数を3つまで指定でき、例えば"Two"の場合、Max WidthとしてMax Width 1とMax Width 2が交互に選ばれるといった感じになります。


Outside, Original
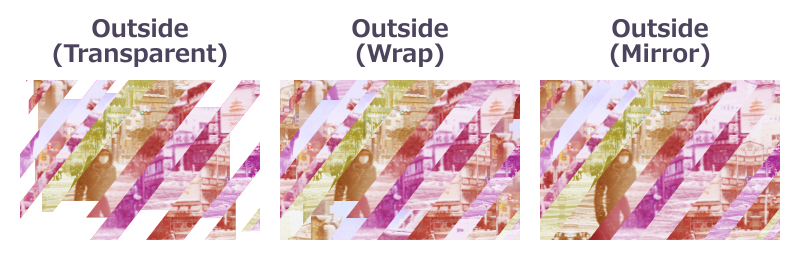
分割には関係ないですが、他で説明するスペースがないのでここで説明します。Outsideは名前通り外部を定義します。Slice, RGB Separationの際に、違いがよくわかります。Originalは、Gap及び対象範囲外の部分に元画像を表示させるかを決定します。


エフェクト群
共通パラメータ
エフェクト群の各エフェクトには、〇〇 Per, Offset, Completion, Delay, Order, Order Phase, Order Seed, Easing Type, Easing Modeという共通したパラメータがあり、前2つは、いくつおきにエフェクトを掛けるかを制御するパラメータ、残りはトランジションに関係するパラメータです。
まずは前者について。Perが1つだと全ての箇所にエフェクト掛けます。2だと1つおきに、3だと2つおきにといった具合です。Offsetを変えることによって掛ける場所をずらすことができます(当然Perが1だと効果なし)。

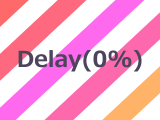
後者のトランジションですが、Completionはトランジション具合を決め、Delayはどの程度遅延してから次のパートがトランジションし始めるかを決めます。また、各エフェクト群の冠名のついた○○ Completionに加え、ただのCompletionというのもありますがこれは、エフェクト群を一気にトランジションさせたいときに使用し実際の各〇〇 Completionの値はCompletionの値を乗じたものになります。したがって、SliceしながらWipeしたいという場合は、Slice CompletionとWipe Completionの値を100%にして、Completionを0%から100%まで変化させればいいわけです。



Orderはトランジションする順番を決めます。Order Phaseを変えることで順番をずらすこともできます。Inverse Randomというのもありますが、これは同じシードのRandomの逆順で、例えば×× Completionは0%から100%にしたいけど、□□ Completionは100%から0%に推移させたいという場合に片方をInverse Randomにすればきちんと順番通りになるといった具合です。







Easing Type, Easing Modeは名前通りイージングの仕方を変えます。
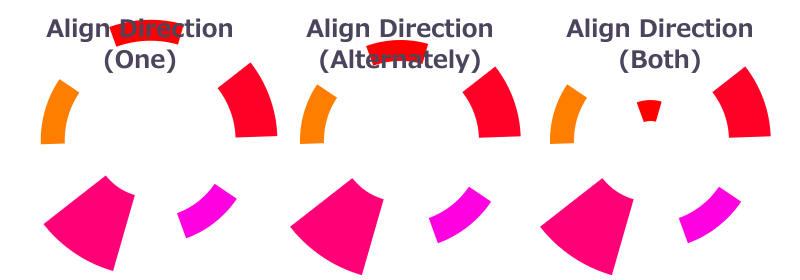
Slice
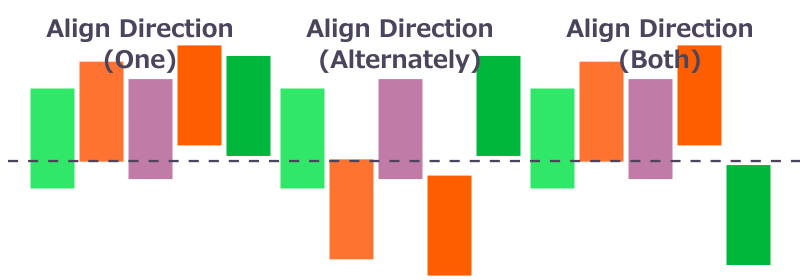
Sliceは単純にズラすエフェクトです。Max Slice, Min Slice, Slice Powerでズレ具合を決めます。Slice Directionではどちらの方向にズラすかを決定し、Oneでは一方向に、Alternatelyでは交互に、Bothでは両方向にランダムにズレます。

KikakuLines
KikakuCircles
KikakuFans
KikakuFansの場合は、Slice TypeというものがありNormalを選択するとサンプリング先が違うパートであっても構わず取得し、Uniqueの場合は同じパートの場合しかサンプリングしません。


RGB Separation
RGBを分離させるエフェクトです。Max RGB Separation, Min RGB Separationで分離具合を決めます。RGB Color 1, RGB Color 2, RGB Color3で分離させる色を指定できます。RGB Typeを使えば、よく使うであろう[Red/Green/Blue],[Red/Cyan],[Blue/Yellow]の組み合わせに容易に変更できます。
KikakuLines
KikakuCircles
KikakuFans
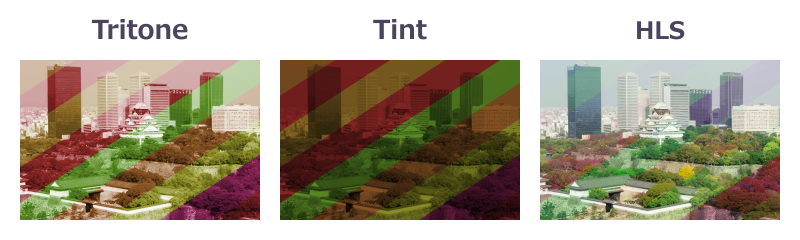
Color Correction
色調補正をするエフェクトです。Tritone, Tint, HLSの3種がありColor Correction Typeで変更できます。Tritoneの場合Highlightは白、Shadowは黒の固定でMidtoneを決める感じになります。Tintの場合はBlackが黒固定で、Whiteを決定。HLSはHue, Lightness, Saturationに変化を加えます。
Tritone, Tintの場合、色のばらつきの与え方はまず中心となる色を与えて、Color HorLorS Direction, Max Color HorLorS Variance, Min HorLorS Varianceでばらつき具合を決定し、Blend With Originalで元動画との混ざり具合を決めます。
HLSの場合は中心色は必要ないので単に同じ様にHLSにばらつきを与えればいいです。

Color Composite
各分割部分ごとに異なる色で単色合成します。変化を与える中心となる色はColor Modeを変えることによって最大3つまで選択できます。また、どの色空間において変化を与えるかをComposite Variance Space(RGB, HLS, YUV)で選択することが出来ます。また、変化を与えた際に飽和、もしくは黒潰れした際に折り返すか、それともクリップさせたままにするかはComposite Overlapで切り替えることが出来ます。後は、Composite Opacityで不透明度を決め、Blending Modeで合成モードを決定します。



Wipe
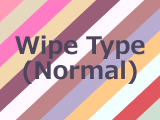
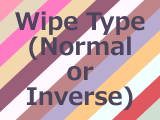
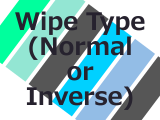
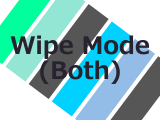
ワイプさせます。Wide Type(KikakuCirclesはWipe Modeも)を変えることによってワイプの仕方を変えることが出来ます。
KikakuLines
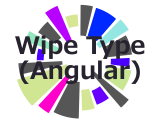
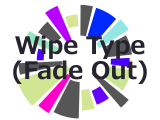
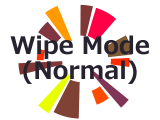
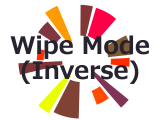
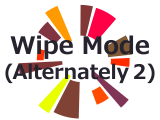
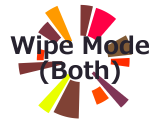
KikakuCircles
Wipe TypeがAngularの際、Start Angle, Start Angle Direction, Star Angle Varianceで開始角度をばらつかせることができる。
以下、Wipe ModeをNormalに固定。







以下、Wipe TypeをAngularに固定。







Wipe With SliceをONにすることで、Wipe TypeがAngularのとき、スライスさせながらワイプさせることが出来ます。


KikakuFans
Utility
楽する用。描写には関与しない。
Set Expression
KikakuLinesとKikakuCirclesのみ設置。単純にフッテージ全体を範囲にしたいという時に使用。
その他
DelayだったりOrderだったり、Easingだったりをエフェクト群で全てで同じ値に設定したいという際に、Utility内のパラメータを弄るとエフェクト群全てに同じ値が代入される。
KikakuSimpleSlices
KikakuSimpleLines(パラメータ説明), KikakuSimpleCircles(パラメータ説明), KikakuSimpleFans(パラメータ説明), KikakuSimplePolygons(パラメータ説明), これら4つを便宜上KikakuSimpleSlicesとまとめます。KikakuSlicesのColor Composite機能だけをスピンオフして拡張したもので、図形描写用。色の決め方はKikakuSlicesのColor Compositeと同一です。

KikakuSimpleLines
範囲決定
AlignがWidth Alignであること以外はKikakuLinesに同じです。
Width, Height
Widthに関してはKikakuLinesの分割方法と同じです。Heightの方も、Max Height, Min Height, Height Powerでばらつかせる感じです。
Align
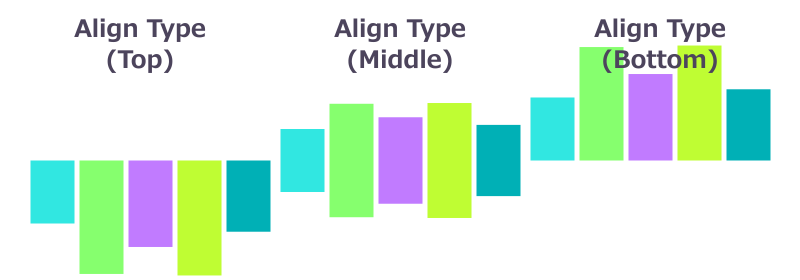
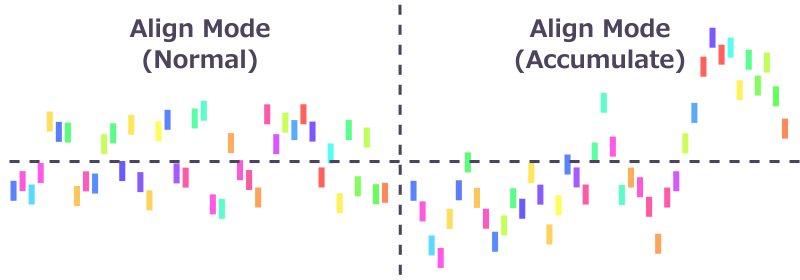
Align Typeで高さ方向のAlignを変えることが出来ます。

また、Max Align Variance, Min Align Variance, Align Powerで高さ方向のズラし量を決めたり、Align Directionでズラす方向も変えることが出来ます。

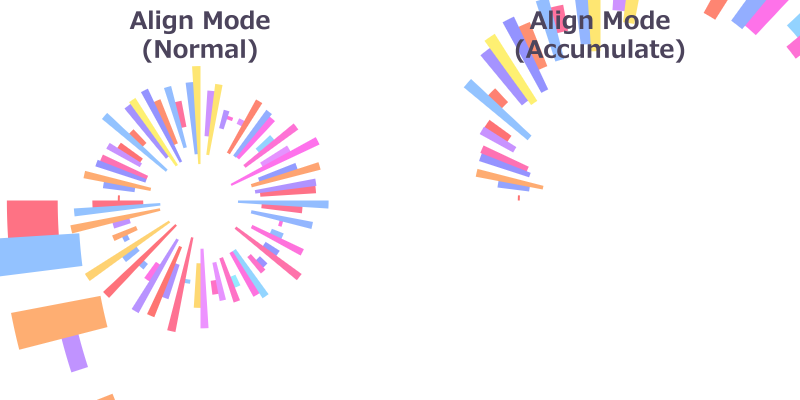
Align ModeをAccumulateに変えると、ある部分のAlignの値はその前までのAlignの合計に対して自己の分のAlignの増減値を足した値になります。An=Σan。

Wipe
KikakuLinesに比べ高さ方向も指定できる分、Wipeの種類が増えます。
以下、Wipe ModeをNormalに固定。







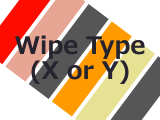
以下、Wipe TypeをYに固定。







KikakuSimpleCircles
範囲決定
KikakuCirlcesにDirectionを加えた感じになります。

Width, Angle
Widthに関してはKikakuCirclesの分割方法と同じです。Angleの方も、Max Angle, Min Angle, Angle Powerでばらつかせる感じです。
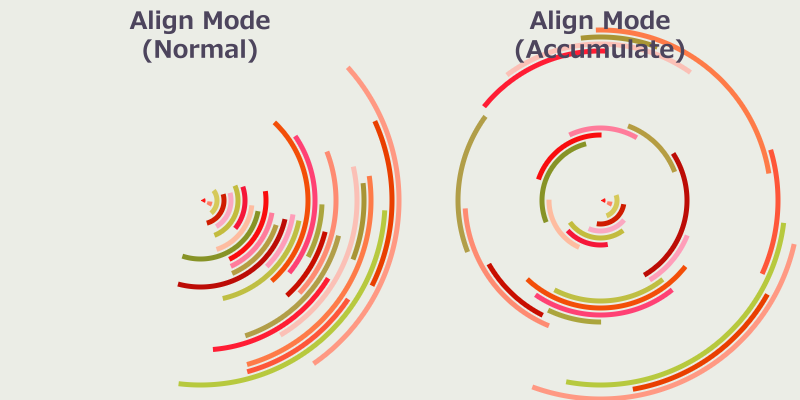
Align
Align Typeで角度方向のAlignを変えることが出来ます。

また、Max Align Variance, Min Align Variance, Align Powerで角度方向のズラし量を決めたり、Align Directionでズラす方向も変えることが出来ます。

Align ModeをAccumulateに変えると、ある部分のAlignの値はその前までのAlignの合計に対して自己の分のAlignの増減値を足した値になります。An=Σan。

Wipe
KikakuCirclesに同じです。
KikakuSimpleFans
範囲決定
KikakuFansのAlignがAngle Alignに、そしてRadiusを加えた感じになります。

Angle, Width
Angleに関してはKikakuFansの分割方法と同じです。Widthの方も、Max Width, Min Width, Width Powerでばらつかせる感じです。
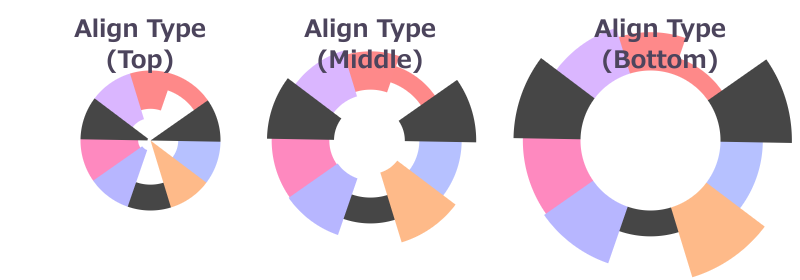
Align
Align Typeで幅方向のAlignを変えることが出来ます。

また、Max Align Variance, Min Align Variance, Align Powerで幅方向のズラし量を決めたり、Align Directionでズラす方向も変えることが出来ます。

Align ModeをAccumulateに変えると、ある部分のAlignの値はその前までのAlignの合計に対して自己の分のAlignの増減値を足した値になります。An=Σan。

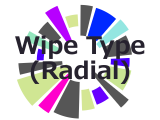
Wipe
KikakuFansに比べ幅方向も指定できる分、Wipeの種類が増えます。
以下、Wipe ModeをNormalに固定。







以下、Wipe TypeをRadialに固定。







KikakuSimplePolygons
範囲決定
Sidesで正何角形かを決める以外は、KikakuSimpleCirclesと同じです。

Width, Angle
Widthに関してはKikakuCirclesの分割方法と同じです。Angleの方も、Max Angle, Min Angle, Angle Powerでばらつかせる感じです。
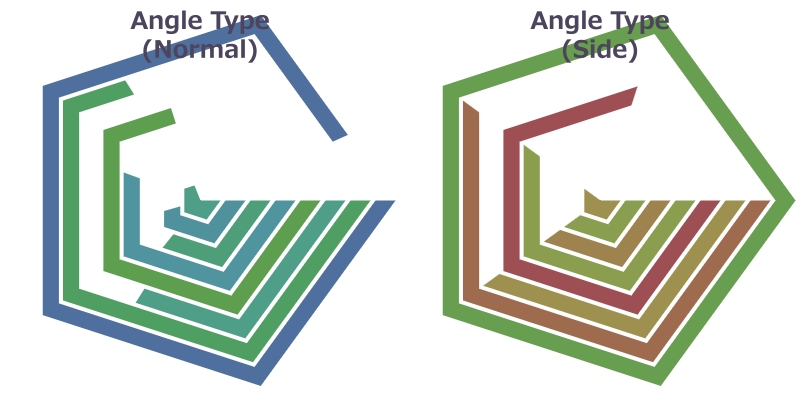
Angle TypeをSideにすると、Angleが角から角までの角度(n*2π/sides)になるよう調整されます。

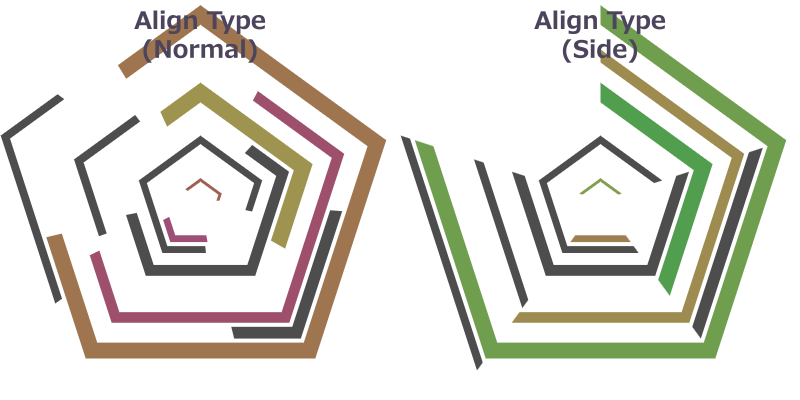
Align
Max Align Variance, Min Align Variance, Align Powerで角度方向のズラし量を決めたり、Align Directionでズラす方向を方向変えたりといったのはKikakuSimpleCirclesと同じです。
異なるのはAlign TypeでSideにすると、ズレが角から角までの角度(n*2π/sides)になるよう調整されます。

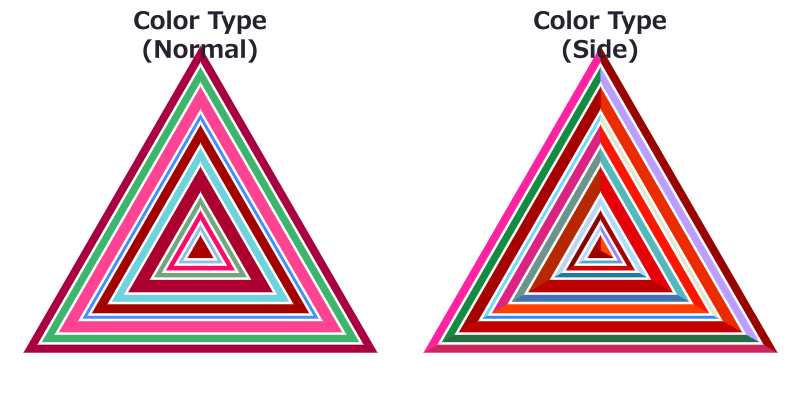
Color
基本的には他と同じですが、Color TypeをSideにすることによって辺ごとに色を変えることが出来ます。

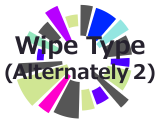
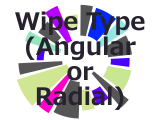
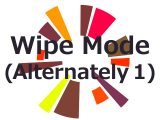
Wipe
KikakuSimpleCirclesと同じです。
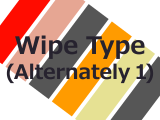
以下、Wipe ModeをAlternately 1に固定。







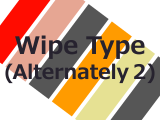
以下、Wipe TypeをAlternately 2に固定。